+421 948 347 724
Triedy pre označovanie elementov
Sú písané malými písmenami bez medzier, pričom jednotlivé slová sú zvýraznené veľkým začiatočným písmenom. Trieda je zložená z typu triedy a názvu triedy.
ca-latestArticles
ca – Typ triedy
latestArticles – Názov triedy
Jednotlivé triedy zaraďujeme do štyroch skupín
- Koreňové triedy - sú triedy, ktoré definujú logický celok a pri písaní CSS sa k ostatným prvkom vždy musí pristupovať prostredníctvom aj takejto triedy. Koreňové triedy sú označené v tabuľke.
- Pomocné triedy - sú triedy, ktoré definujú logický podcelok v rámci celku koreňovej triedy. Pomocné triedy sú triedy s prefixom "S", "V", "I", "F"
- Obyčajné triedy - sú triedy, ktoré identifikujú element v rámci logického celku alebo podcelku.
- Špeciálne triedy - sú triedy, ktoré identifikujú HTML element v rámci použitia JavaScriptom.
Koreňové triedy, pomocné triedy a špeciálne triedy musia začínať niektorým z prefixov uvedených v tabuľke. Naopak obyčajné triedy nesmú používať žiadny prefix.
- Koreňová trieda - ANO
- Generovaná automaticky - ÁNO
Trieda vyhradená pre špeciálne funkčné bloky napríklad: menu, galérie atď.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre základnú štruktúru webu napríklad: p-head, p-content, p-foot.
- Koreňová trieda - NIE
- Generovaná automaticky - NIE
Trieda vyhradená pre určenie celku vrámci iného celku tvoreného triedou na to určenou.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre špecifické štruktúry jedinečné pre konkrétny projekt. Tieto triedy by nemali vychádzať z fukcií, ktoré sú štandardne v systéme definované.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre identifikáciu elementov javascriptu.
- Koreňová trieda - NIE
- Generovaná automaticky - NIE
Trieda vyhradená pre identifikáciu elementu vrámci iného elementu tvoreného triedou j.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre špecifické identifikácie elementov jedinečné pre konkrétny projekt. Tieto triedy by nemali vychádzať z fukcií, ktoré sú štandardne v systéme definované.
- Koreňová trieda - ÁNO
- Generovaná automaticky - ÁNO
Trieda generovaná systémom automaticky, pre zadefinovanie rôznych stavov napríklad: g-index, g-custom, g-system.
- Koreňová trieda - NIE
- Generovaná automaticky - NIE
Trieda vyhradená pre definíciu konkrétnych položiek zoznamu s informáciou typu položky vrámci modulového rozloženia v systéme napríklad: i-eshop-product (položka produktu v eshope).
- Koreňová trieda - ÁNO
- Generovaná automaticky - ÁNO
Trieda vyhradená pre definíciu konkrétnych pluginov s informáciou o konkrétnom plugine napríklad: e-structure-menu (plugin pre vygenerovanie menu).
- Koreňová trieda - ÁNO
- Generovaná automaticky - ÁNO
Trieda generovaná systémom automaticky, pre zadefinovanie systémového modulu.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre generovanie dokumentu.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre generovanie boxu.
- Koreňová trieda - NIE
- Generovaná automaticky - ÁNO
Trieda vyhradená pre generovanie formuláru.
- Koreňová trieda - NIE
- Generovaná automaticky - ÁNO
Trieda vyhradená pre generovanie premenných.
- Koreňová trieda - ÁNO
- Generovaná automaticky - ÁNO
Trieda vyhradená pre grafický manažment.
- Koreňová trieda - ÁNO
- Generovaná automaticky - NIE
Trieda vyhradená pre špeciálne definované vlastnosti napríklad:. z-left, z-right.
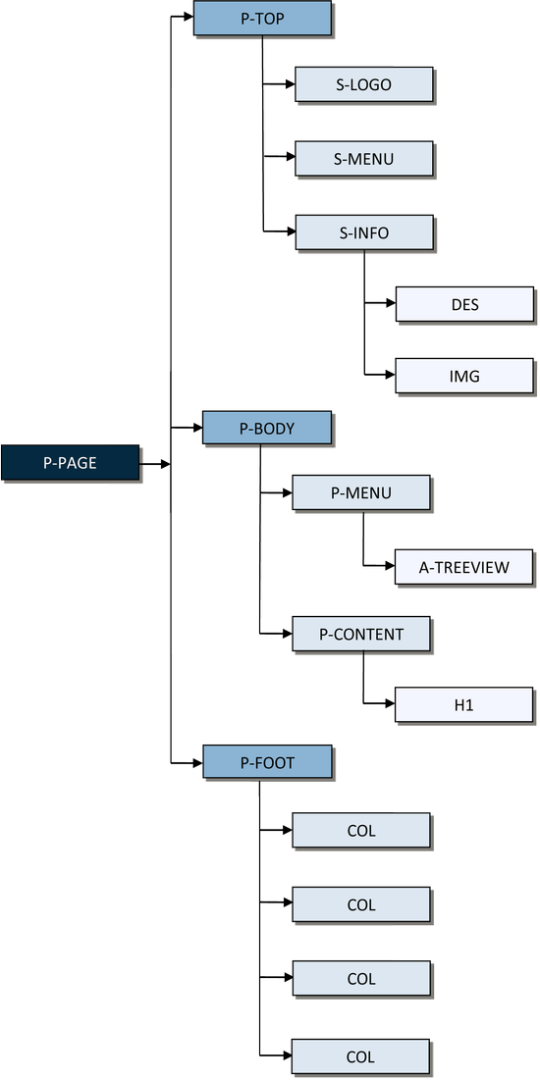
Na príklade si demonštrujeme použitie tried v HTML súbore. "P-PAGE" je koreňová trieda z ktorej vychádza celý dokument, ktorý je rozčlenený do troch sekcií a to: "P-TOP", "P-BODY", "P-FOOT". Koreňová trieda "P-TOP" obsahuje špeciálne triedy "S-LOGO", "S-MENU" a "S-INFO", ktoré nám definujú podsekcie v rámci ich koreňovej sekcie. V rámci podsekcie "S-INFO" pristupujeme k jednotlivým prvkom prostredníctvom obyčajných tried. Podobnú štruktúru ako sekcia "P-TOP" majú aj sekcie "P-BODY" a "P-FOOT". Celé toto rozloženie má za úlohu sprehľadniť orientáciu v rámci HTML a CSS.
<body>
<!-- P-PAGE -->
<div class="p-page">
<!-- P-HEAD -->
<div class="p-top">
<div class="s-logo">
<a href="http://www.comein.sk/">
<img src="http://www.comein.sk/public/template/web/comein/screen/img/logo.png" title="Comein.sk s.r.o." alt="Comein.sk s.r.o." />
</a>
</div>
<div class="s-menu">
<!-- A-HEAD -->
</div>
<div class="clear"></div>
<div class="s-info">
<div class="des">
<p>Riešenia na mieru</p>
<p>informačné systémy a webové lokality
webhostingové, gamehostingové, serverhousingové,
doménové a e-mailové služby</p>
</div>
<div class="img">
<img src="http://www.comein.sk/public/template/web/comein/screen/img/head_box_bg.png" title="" alt="" />
</div>
</div>
</div>
<!-- P-HEAD -->
<!-- P-BODY -->
<div class="p-body">
<!-- P-MENU -->
<div class="p-menu">
<div class="a-treeview">
<ul>
<li>[menu-a]</li>
<li>[menu-b]</li>
</ul>
</div>
</div>
<!-- P-MENU -->
<!-- P-CONTENT -->
<div class="p-content">
<h1 class="h1">
<span>%readPageH1%</span>
</h1>
</div>
<!-- P-CONTENT -->
<div class="clear"></div>
</div>
<!-- P-BODY -->
<!-- P-FOOT -->
<div class="p-foot">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="c-foot">
<ul>
<li>[info-a]</li>
<li>[info-b]</li>
</ul>
</div>
</div>
<!-- P-FOOT -->
</div>
<!-- P-PAGE -->
</body>
Na príklade si demonštrujeme prístup k jednotlivým elementom prostredníctvom tried v CSS súbore. Z príkladu je zrejmé, že ku každému elementu vždy pristupujeme prostredníctvom koreňovej triedy. Všetky elementy v rámci šablóny sú rozdelené do jednotlivých sekcií a podsekcií.
.p-top {
/* pravidlá */
}
.p-top .s-logo img {
/* pravidlá */
}
.p-top .s-menu div {
/* pravidlá */
}
.p-top .s-info img {
/* pravidlá */
}
.p-foot > div {
/* pravidlá */
}
.a-treeview {
/* pravidlá */
}
.c-foot ul {
/* pravidlá */
}
.c-foot ul li {
/* pravidlá */
}
Na nasledujúcom obrázku je demonštrovaná bloková schéma štruktúry tried šablóny. Z obrázku je možné jednoducho vyčítať jednotlivé sekcie a podsekcie šablóny.
Nenašli ste čo ste hľadali?